Wat is een Style guide?
Je hebt je hosting en domein vastgelegd, misschien heb je zelfs al een WordPress thema gekocht… maar nu?
Gewoon erin duiken en beginnen? Nee! Wacht nog heel even!
Voordat je met je website aan de gang gaat zijn er een paar belangrijke stappen die je eerst moet zetten.
De uitstraling van je site en van je merk valt of staat met de kleuren die je kiest, de foto’s die je gebruikt en de fonts die je hebt uitgezocht.
Daarom is de eerste stap bij het maken van een site niet, beginnen met het aanmaken van pagina’s, maar het maken van een Branding Style guide. Een styleguide is een term waarmee je eigenlijk bedoeld dat dit een document is waar je je stijl gegevens bewaard.
Het is het document waar je elke keer weer naar teruggaat als je met je website, social media posts of een visitekaartje bezig gaat. Door al je keuzes op één plek te bewaren zorg je ervoor dat je merk een eenduidige en daardoor ook betrouwbare uitstraling krijgt.
In de stijlgids bewaar je de kleuren die je hebt uitgezocht, je logo en de lettertypes die je gaat gebruiken. Er zijn op het internet enorm veel handige hulpmiddelen en resources te vinden die je kunt gebruiken om dit allemaal te doen.
Een stijlgids kun je zelf heel eenvoudig in Canva maken of in Google Docs. Je kunt halverwege dit blog een style sheet downloaden dat je zelf kunt invullen en downloaden. Hieronder staat ook een video, waarin ik alle stappen die ik beschrijf laat zien. Wil je liever lezen hoe ik dit allemaal heb gedaan scroll dan even door naar Fase 1: Het kiezen van Kleuren.
Fase 1: Het kiezen van Kleuren
Een huisstijl en daarmee ook je website hebben een bijpassende set kleuren nodig. Er zijn boeken vol geschreven over kleuren kiezen, maar ik raad je aan om gewoon eens online te gaan kijken welke website jou aanspreken. Vergeet ook vooral niet om Pinterest eens af te struinen en sla de foto’s die je mooi vind op. Zo kun je een mooi moodbord maken van jouw eigen stijl.
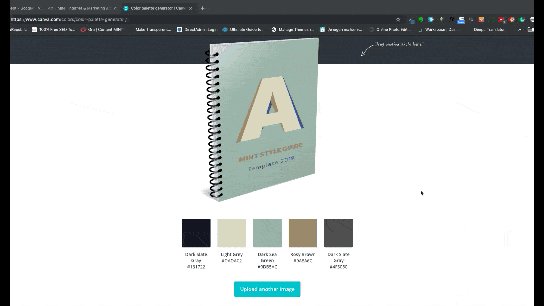
Heb je al een logo of heb je een foto gevonden die je als basis wil gebruiken voor je eigen kleuren palet, dan kun je via de websites van Colorhunter of Canva de kleurennummers van een afbeelding achterhalen. Voor het maken van een kleurenpalet sla je altijd de Hex code op. Dit is de kleurcode met het teken # ervoor.
Een handige manier om vanuit de basis kleur die je hebt gekozen een kleurenpalet samen te stellen is met behulp van de website Cooolors. Deze website gebruik ik zelf vaak. Paletton is een prima andere website waar je dit kunt doen. Het is gewoon even testen welke manier jij het fijnste vind.
Ook zonder kleurnummer kun je Cooolors prima gebruiken om een palet te maken. Gewoon een kwestie van beginnen. Klik zo vaak op de spatiebalk tot je een kleur ziet die je aanspreekt, klik vervolgens het slotje aan. Cooolors gaat dan verder met het zoeken naar kleuren die passen bij de kleur die je hebt opgeslagen. In de video laat ik je je zien hoe je dit doet.
De kleurcodes van je palet bewaar je goed. Dit kan heel simpel in een Word Document, Canva of in de Style Guide template in Google Docs.
Fase 2: De juiste letters kiezen
Het kiezen van fonts is nog niet zo makkelijk als je in eerste instantie denkt. Er is namelijk gewoon te veel keuze! Wil je de letters die je nu gaat uitkiezen ook gebruiken voor je website controleer dan even of ze al in het WordPress thema zitten. Zo niet, dan is er ook geen man overboord. Je kunt altijd nog switchen naar Divi of een fonts plugin downloaden. Het zou natuurlijk zonde zijn, als je je letters niet op je website kunt gebruiken.
Fonts kun je heel makkelijk kiezen in Google Fonts. Hier staan alle gratis fonts die Google beschikbaar stelt. Kies maximaal 3 fonts. Deze fonts hoeven niet heel spannend te zijn. Het belangrijkste criterium online is leesbaarheid. Bekijk ook vooral de combinaties die Google fonts je laat zien goed, dit zijn goede voorbeelden van combinaties die goed bij elkaar passen. Een font kan een heel groot verschil maken in uitstraling, zowel voor je website als voor je logo.
De drie fonts die ik net noemde hebben elk hun eigen functie.
-Font voor de koppen op je website en voor een deel van je logo.
-Font voor de normale tekst en eventueel ook voor je logo.
– Font 3 is een font dat wat mag afwijken. Dit gebruik je voor bijvoorbeeld quotes op je website of een payoff zin onder je logo.
Het belangrijkste is dat je consequent bent in het gebruik van je letters. Door dezelfde letter vet, cursief of in hoofdletters te gebruiken krijg je een heel ander effect, zonder dat het te druk wordt.
In de video hierboven laat ik zien dat je bij Google Fonts heel makkelijk een set bijpassende fonts kunt vinden. Voor de accent letter kun je dan nog even doorzoeken. Ik zou daarvoor kijken bij de Script letters. Script letters zijn letters die handgeschreven lijken, let er goed op dat je een script letter kiest die goed te lezen is. Probeer even een zin in te typen in Google fonts, die je zou willen gebruiken in die letter.
Fase 3: Een gratis logo maken met Canva
Een logo is heel erg persoonlijk. Het moet bij je passen. Ik heb al eerder geschreven over het maken en downloaden van een gratis logo. Ik heb in dat stuk niet het maken van een logo met Canva beschreven. Ik dacht toen dat dat echt niet handig was, maar ik ben er inmiddels achter gekomen dat je prima een gratis logo kunt maken met Canva.
Waar je vooral aan moet denken als je met Canva een logo maakt is dat je de achtergrond goed laat contrasteren met de rest van de kleuren in je logo. Je kunt namelijk je logo in de gratis versie van Canva downloaden als .png bestand. Dit bestand heeft alleen geen transparante achtergrond.
Je slaat als het ware de achtergrond ook op als je dit logo download. Als je het logo wil gebruiken op je website, of op een andere plek is een transparant logo heel erg belangrijk.
Ik heb een goede manier gevonden om je logo alsnog transparant te maken. Kijk vooral even naar de video. Ik laat je daarin zien hoe ik dat doe in Lunapic.
Het logo zelf kun je heel makkelijk maken in Canva. Kies na het inloggen voor:
1. Create a design
2. Scroll iets naar onderen tot je bij Marketing Materials bent en kies voor Logo.
3. Kies links voor een logo categorie of scroll naar onder tot je All results ziet staan.
Kies vervolgens een logo.
Probeer een beetje door de kleuren en de lettertypes heen te kijken. Die ga je immers nog aanpassen. Kijk wel naar de vorm. Wil je iets speels? Iets vierkants? Iets rechthoekigs?
Na het kiezen pas je de kleuren, fonts en achtergrondkleur aan. Zorg voor een contrast tussen de achtergrond en de andere kleuren in je logo. Zo kun je het logo met mijn truc alsnog transparant maken.
Download het logo en ga naar de website Lunapic. Bekijk even de video hierboven om te zien hoe ik dit doe. (Het zijn de allerlaatste seconden van de video.)
Op de website van Lunapic upload je je logo en maak je de achtergond met een paar klikken transparant. Download je logo opnieuw en je bent klaar!
Nu sla je je logo ook op in je stijl document. Vergeet ook niet de bestandslocatie er bij te zetten.
Je huisstijl is klaar! Nu kun je met je website beginnen! Wil je dit graag samen met mij doen of heb je andere vragen over je marketing? Stuur me dan gerust je vraag.







0 reacties