Maak meerdere links in je Instagram Bio met Shorby
Zoals je in je Instagram-bio ziet, staat Instagram maar één link naar een externe bron toe. Het is dan ook logisch dat je dan noodgedwongen kiest voor een link naar je website. Je wil immers de bezoekers van je Instagram profiel de weg wijzen naar je bedrijf online.
Er zijn natuurlijk een heleboel plekken waar je je bezoekers meer over je bedrijf wil laten laten weten en je ze met je bedrijf in contact wil brengen. Dat is dus echt niet alleen de homepagina van je website. Cue het geniale van Shorby!
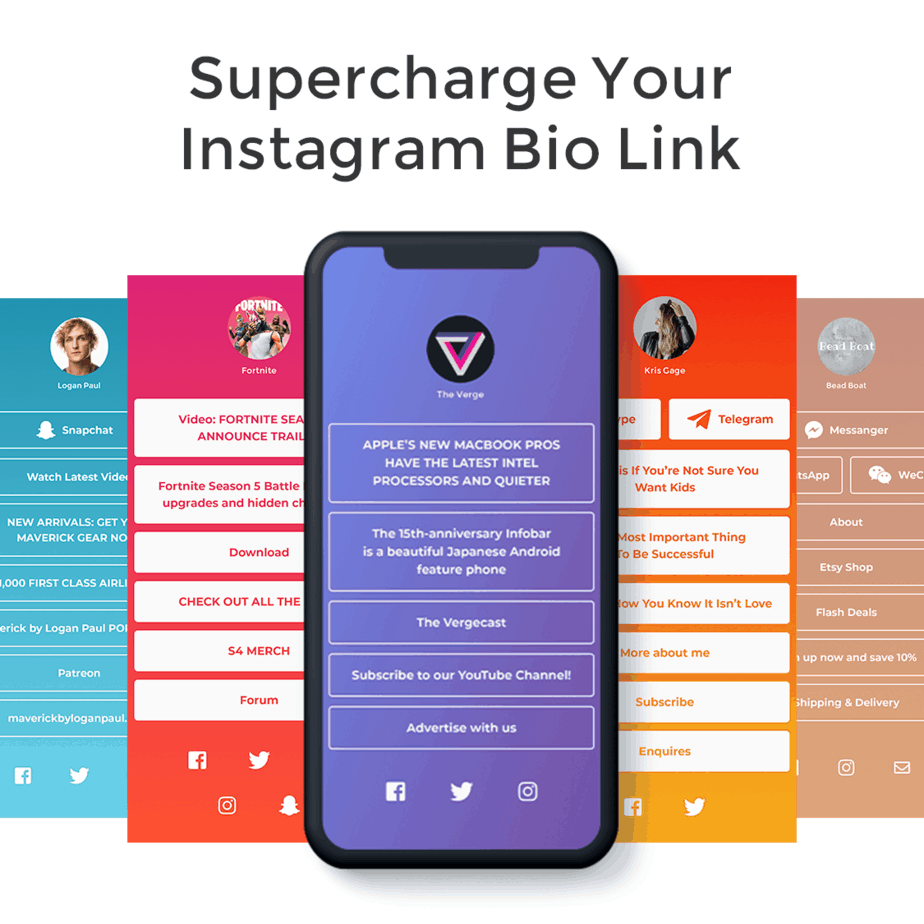
Wat is Shorby?


Shorby is een gratis site die verbinding maakt met je Instagram-account en het mogelijk maakt om meerdere links via die ene link in je Instagram bio te laten zien. Is dat geniaal of niet?!???
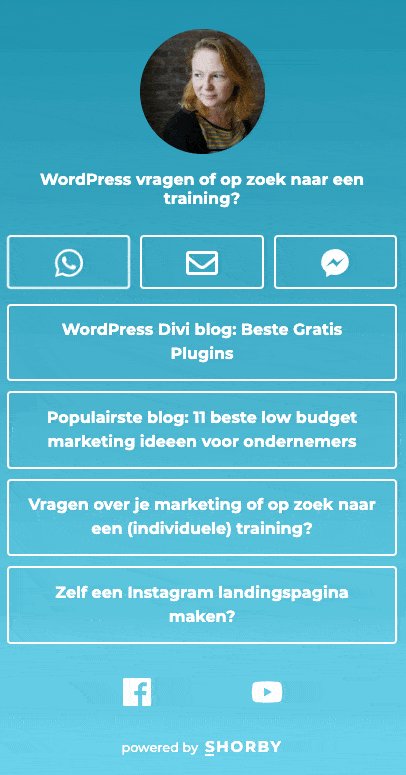
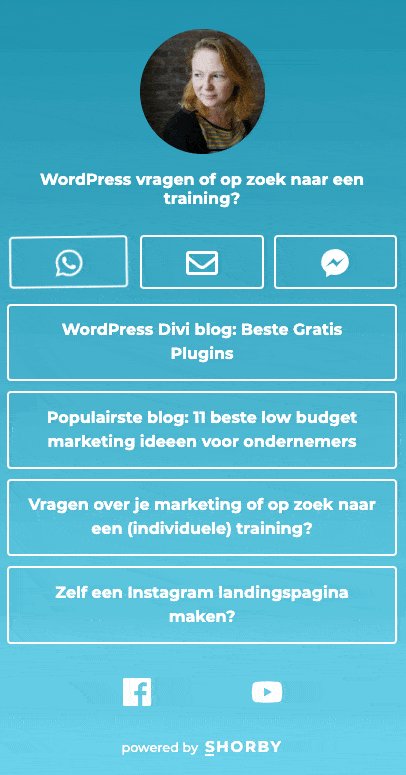
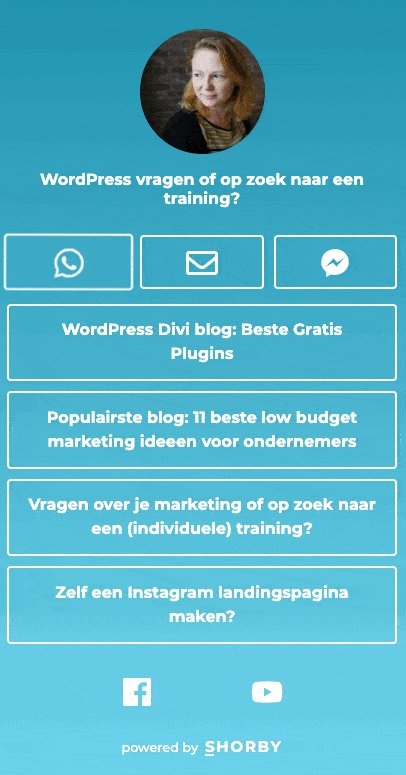
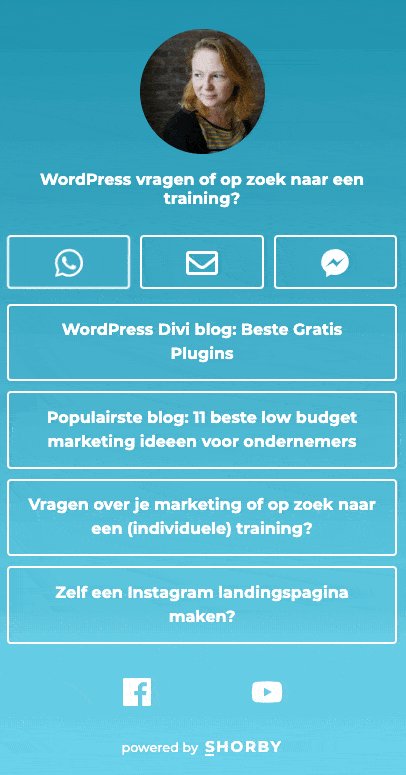
Als je op mijn eigen link in mijn Instagram bio klikt, kom je op deze pagina met de links die ik via Shorby heb geplaatst.
De pagina is speciaal gemaakt voor mobiel. Instagram blijft toch met name een mobiel platform. Maar op een groot scherm werkt het ook gewoon 🙂
Waarom je het wilt gebruiken.
Probeer je de mogelijkheden eens voor te stellen! Als ZZP-er of kleine ondernemer kunt je je publiek niet alleen naar je website leiden, maar ook naar je Facebook-bedrijfspagina, je VIP-klantengroep, je blog, andere sociale media-accounts die je gebruikt voor je bedrijf…. Het is zelfs mogelijk om te linken naar je nieuwsbrief, je Flash Sale Event, of YouTube-video’s – in principe elke link die je wilt!
Hoe links toevoegen.
Het is super eenvoudig om je links toe te voegen aan Shorby! Klik op + ADD LINK en dan kun je een beschrijving en de url link toevoegen. Thats it!
Je hebt de mogelijkheid om links die je actief wilt hebben (featured) aan en uit te zetten met een schuifbalk of ze echt in te plannen. Er is speciaal daarvoor een klokpictogram, zodat de link verschijnt en verdwijnt wanneer jij dat wil.
Je kunt ook controleren hoe vaak er op uw link is geklikt en u kunt links die u niet meer wilt gebruiken verwijderen. Als je klaar bent met het plaatsen van je links kun je ook nog je eigen branding toevoegen. Ik vind Shorby in ieder geval een geniale uitvinding. Het is simpel, maar stiekem kun je er ontzettend veel mee.
Heb jij al een Shorby link in je Instagram bio? Ik hoor graag of het voor jou ook werkt. Zorg ervoor dat je volgt op Instagram om te zien welke links ik gebruik – ik verander ze vaak 🙂 !

Sommige links in dit artikel zijn “affiliate links.” Dit betekend dat ik een kleine commissie ontvang wanneer je op deze links klikt en jij iets koopt. Dit kost jou niets extra’s en zorgt ervoor dat ik tijd blijf houden om te schrijven 🙂






0 reacties